Как присвоить элементам меню свой css класс?

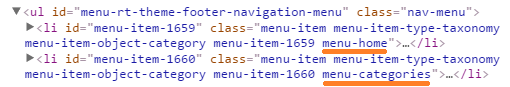
В большинстве случаев для стилизации меню используют уникальные css-идентификаторы, которые генерируются самим движком (на скриншоте это 'menu-item-1569' и др.). Однако, в некоторых случаях может быть полезно свое собственное обозначение элементов меню. Во-первых, это банально более читабельно ('menu-home' куда понятнее, чем 'menu-item-1569'), а во-вторых, собственное обозначение позволит вам удалять и редактировать меню, не оглядываясь на смену ID у элементов меню. Чтобы использовать свои собственные css-классы, вы должны использовать следующий код в файле functions.php:
//свои собственные css-классы у элементов меню start function wph_css_class_to_menu($classes, $item){ if( $item->title == "Главная" ){ $classes[] = "menu-home"; } if( $item->title == "Рубрики" ){ $classes[] = "menu-categories"; } return $classes; } add_filter('nav_menu_css_class' , 'wph_css_class_to_menu' , 10 , 2); //свои собственные css-классы у элементов меню end |
Таким же образом вы можете присвоить css-класс всем элементам вашего меню.



Как находить конкретные страницы для добавления им класса в меню? Например, чтобы дочерним страницам применять класс выпадающего списка. Если страница дочерняя Главной - добавить класс.
точно не таким образом.
вообще - движок по умолчанию добавляет нужные классы для выпадающих списков.
Привет! Как изменить класс для изображения? В HTML назначен одинаковое название класса для двух изображений(в админке создал две секции для них).
Внутри секций все дублируется, и не могу сделать позиционирование в CSS.
Подскажете какое нибудь решение?
Спасибо за внимание!)