Как определить наличие в записи тега <!—more—>?
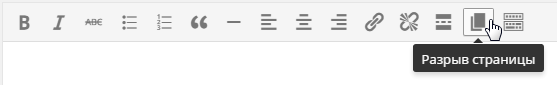
Перед вебмастерами иногда возникает задача определения в тексте записи наличия тега <!--more--> (кнопка "Вставить тег «Далее»" в визуальном редакторе), который служит для разделения записи на вводную и основную части. Определить разделение записи тегом <!--more--> можно с помощью своего собственного условного тега has_more, который надо добавить в файл functions.php вашей темы:
//условный тег проверки more в записи start function has_more() { global $post; if (empty($post)) return; return (bool) preg_match('/<!--more(.*?)?-->/', $post->post_content); } //условный тег проверки more в записи end |
Использовать данный тег в файлах вашей темы очень просто. Например, вот так:
Как изменить css-стили в визуальном редакторе?

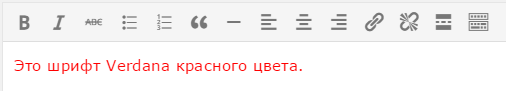
Часто пользователи задаются вопросом о том, как изменить css-стили в визуальном редакторе. Например, как изменить шрифт, которым набирается текст. В самом простом случае, когда установленная на сайте тема использует свои стили в редакторе, достаточно отредактировать файл editor-style.css, который находится в папке темы. В некоторых случаях имя файла может быть другим (название файла можно узнать, найдя в файле functions.php темы вызов функции add_editor_style). Если же тема не добавляет свои стили в редактор, то ее можно этому научить.
Как увеличить максимальный размер файлов для загрузки?

В WordPress нет ограничений на размер загружаемых файлов - эти ограничения накладывают настройки php. Поэтому, чтобы изменить максимальный размер загружаемых файлов вам необходимо найти и исправить в файле php.ini следующее:
upload_max_filesize = 64M post_max_size = 64M memory_limit = 64M max_input_time = 300 max_execution_time = 300 |
Как установить свой аватар по умолчанию?
![]()
В качестве аватаров WordPress использует граватары (аватары, привязанные к email на сайте Gravatar). Для тех пользователей, у которых не установлен граватар движок будет выводить аватар по умолчанию, который задается в разделе "Настройки\Обсуждение". Выбрать можно только из предложенных вариантов, поэтому, чтобы использовать свою собственную картинку в качестве аватара необходимо добавить в файл functions.php вашей темы следующий код: