Как вывести записи сайта в обратном порядке?
Иногда вебмастерам требуется вывести записи в обратном хронологическом порядке (старые записи самые первые при выводе), сделать это можно с помощью следующего кода, добавленного в файл functions.php вашей темы:
//обратная хронология при выводе записей start function wph_ascending_order($query) { if (is_admin() || !$query->is_main_query()) { return; } $query->set('order', 'ASC'); } add_action('pre_get_posts', 'wph_ascending_order'); //обратная хронология при выводе записей end |
Работать это будет только в основном цикле и только на лицевой части сайта.
Как использовать HTML-теги в описании сайта?

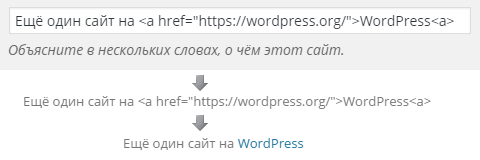
По умолчанию WordPress не разрешает использовать HTML-теги в описании сайта, поэтому любой HTML-код будет выводиться в текстовом виде (как на скриншоте). Если вам необходимо использовать в описании HTML-теги (например, вывести там контактный email или что-то еще), то вы должны воспользоваться следующим сниппетом кода, вставленным в файл functions.php вашей темы:
Как добавить свой текст в конец или начало записи?
Довольно часто начинающие вебмастера спрашивают о том, как добавить какой-либо свой текст до или после текста записи. Зачастую, таким образом добавляется подпись или что-то в этом роде. Решение простое, для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
//добавление своего текст после записи start function wph_custom_content($content){ if (is_single()) { $content .= '<p>Текст после записи.</p>'; } return $content; } add_filter('the_content', 'wph_custom_content'); //добавление своего текст после записи end |
Ваш текст будет добавлен после текста записи. Для добавления своего текста до текста записи используйте такой код:
Как добавить в копируемый текст ссылку на запись?

Люди часто копируют текст статей различных сайтов, делясь им на форумах, блогах, комментариях и т.д. Но при этом они очень редко добавляют к скопированному тексту ссылку на оригинальную статью. Одним это делать лениво, другие просто забывают. Данную ситуацию можно поправить, автоматически присоединив к скопированному тексту ссылку на оригинальную статью. Конечно, никто потом не мешает ее удалить, но опять же - люди ленивы и редактировать вставленный текст не хотят. Добавьте в файл functions.php вашей темы следующий код:




Как автоматически в записях линковать Twitter-аккаунты?
Если вы часто ссылаетесь на Twitter-аккаунты, то вы можете облегчить себе жизнь с помощью сниппета, который будет автоматически линковать все найденные в тексте записей и комментариев Twitter-аккаунты (все что начинается с символа @). Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
Этот код будет линковать только Twitter-аккаунты и ничего больше.