Как изменить css-стили в визуальном редакторе?

Часто пользователи задаются вопросом о том, как изменить css-стили в визуальном редакторе. Например, как изменить шрифт, которым набирается текст. В самом простом случае, когда установленная на сайте тема использует свои стили в редакторе, достаточно отредактировать файл editor-style.css, который находится в папке темы. В некоторых случаях имя файла может быть другим (название файла можно узнать, найдя в файле functions.php темы вызов функции add_editor_style). Если же тема не добавляет свои стили в редактор, то ее можно этому научить.
Добавьте в файл functions.php вашей темы следующий код:
add_editor_style('myeditor.css'); |
Создайте в папке темы файл myeditor.css со следующим содержимым:
body{ font-family: Verdana!important; color: red!important; } |
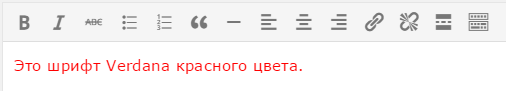
И это все, в редакторе у вас будет использоваться шрифт Verdana красного цвета. Сами стили примитивны, но такими я их сделал только ради примера. Понятно же, что никто в здравом уме не захочет видеть красный шрифт в редакторе.
В некоторых случаях надо использовать другой код подключения файла стилей:
//подключение своих css-стилей в редакторе start function wph_my_editor_style($wp) { return $wp .= ',' . get_bloginfo('stylesheet_directory') . '/myeditor.css'; } add_filter('mce_css', 'wph_my_editor_style'); //подключение своих css-стилей в редакторе end |
В чем различие? Ведь и тот и другой код подключают один и тот же файл стилей. Дело в том, что в данном коде не просто подключается файл стилей, а добавляется дополнительный файл стилей к уже подключенному файлу стилей. Это может быть важно при подключении своего файла стилей из дочерней темы.
Правда, чтобы ваши стили работали "поверх" стилей темы надо добавлять к ним директиву "!important" (как приведено в css-коде файла myeditor.css).


