Как добавить свои ссылки в верхнюю панель?

Помимо полного или частичного удаления каких-либо меню из верхней панели, в нее также можно добавить свои собственные меню. Можно просто вставить одну единственную ссылку, а можно добавить полноценное выпадающее меню. Для этого вы должны использовать в файле functions.php вашей темы следующий код:
//своя ссылка в верхней панели start function wph_add_parent_link($wp_admin_bar) { $args = array( 'id' => 'mygmail', 'title' => 'Почта Gmail', 'href' => 'https://mail.google.com/mail/#inbox', 'meta' => array( 'target' => '_blank', 'title' => 'Открыть ящик Gmail' )); $wp_admin_bar->add_menu($args); } add_action('admin_bar_menu', 'wph_add_parent_link', 999); //своя ссылка в верхней панели end |
Этот код выведет в меню ссылку "Почта Gmail", при клике на которую в новой вкладке браузера откроется соответствующий сайт. Для добавления полноценного выпадающего меню надо использовать такой код:
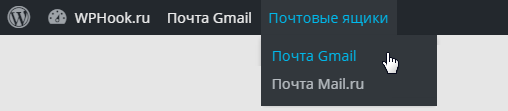
//свое меню в верхней панели start function wph_add_menu_to_toolbar($admin_bar){ $admin_bar->add_menu(array( 'id' => 'emails', 'title' => 'Почтовые ящики', 'href' => '#', 'meta' => array( 'title' => 'Почта' ) )); $admin_bar->add_menu(array( 'id' => 'gmail', 'parent' => 'emails', 'title' => 'Почта Gmail', 'href' => 'https://mail.google.com/mail/#inbox', 'meta' => array( 'target' => '_blank', 'title' => 'Открыть ящик Gmail' ) )); $admin_bar->add_menu(array( 'id' => 'mailru', 'parent' => 'emails', 'title' => 'Почта Mail.ru', 'href' => 'https://e.mail.ru/messages/inbox/', 'meta' => array( 'target' => '_blank', 'title' => 'Открыть ящик Mail.ru' ) )); } add_action('admin_bar_menu', 'wph_add_menu_to_toolbar', 999); //свое меню в верхней панели end |
Все параметры функции add_menu смотрите в кодексе. Как минимум поинтересуйтесь аргументами параметра 'meta' - например, с помощью 'class' можно присвоить вашему меню css-класс, а затем красиво оформить его в стилях темы.



А как сделать чтобы ссылка менюшки открывалась в текущем окне?
убрать строчку:
разве это не очевидно?
PHP ERROR 500 выдаёт.
а в error_log что написано?
Пустой.
так не бывает. если ошибка - она должна быть в логе ошибок.
криво удалили строчку, сохранили файл в неправильной кодировке - там причин может быть много.
Сам такое впервые вижу, но файл полностью чист. Причину такого "Порядка" я не знаю
если строчку вернуть ошибка пропадает?
Нет. Пропадает после полного удаления кастомного содержимого тулбара
я вот только что попробовал этот код - все прекрасно работает на последней версии 4.8.1 движка.
У меня 4.6.1 стоит. Обновляться нет особого желания. Если это может решить проблему, то сейчас попробую, но в этом я не уверен
я сомневаюсь.
этот код я писал еще для версии 4.0, если не ошибаюсь. проверьте как вставляете код, все до последнего символа. и проверьте кодировку файла functions.php в папке темы.
К сожалению сейчас я до 4.8.1 обновиться не могу. FTP для wordpress я не настраивал и сейчас над этим кипеть не буду. В любом случае спасибо за помощь :)
ну как бы по умолчанию WordPress не требует доступа к FTP - он обновляется напрямую.