Как присвоить первой записи в цикле отдельный css класс?

При настройке темы сайта может возникнуть вопрос о том, как выделить первую запись. Самый простой способ - это добавить нужный css класс первой записи. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
//свой класс у первой записи в цикле start function wph_first_post_in_query($classes) { global $wp_query; if (0 == $wp_query->current_post) { $classes[] = 'first'; } return $classes; } add_filter('post_class', 'wph_first_post_in_query'); //свой класс у первой записи в цикле end |
Это самый простой пример, который добавит класс 'first' каждой первой записи в каждом цикле вывода записей сайта. Этот код можно модернизировать, чтобы выделять первую запись только в конкретном месте сайта. Например, так:
//свой класс у первой записи на главной start function wph_first_post_in_query($classes) { global $wp_query; if (is_home() and !is_paged()) { if (0 == $wp_query->current_post) { $classes[] = 'first'; } } return $classes; } add_filter('post_class', 'wph_first_post_in_query'); //свой класс у первой записи на главной end |
В этом случае класс 'first' будет добавлен только первой записи на главной странице (страницы, образованные постраничной навигацией также будут проигнорированы). Таким же образом легко изменить сниппет так, чтобы он присваивал нужный класс первым записям в конкретных рубриках сайта (is_category вместо is_home).



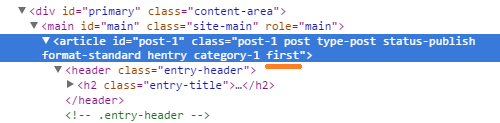
А зачем отдельный код, если на скриншоте у вас видно, что первая запись выделяется классом "post-1"?
это ID записи, а не ее порядковый номер в цикле :) то есть у меня на сайте это запись "Привет мир!".
Не получается , ругается на строку
кому не тяжело обьясните пожалуйста, может что я делаю не так , но вставляя код в файл functions.php, он ругается на последнюю строку кода.
Если можете обьясните пожалуйста как сделать что б для первой новости выводился отдельный класс , к примеру post1 , а для последующих просто class=post
ругается как именно?
ну какой wp-includes то? в functions.php, который находится в папке вашей темы.
Спасибо ) получилось ) файла такого не было в папке с шаблоном, шаблон только верстается в первой)
Если не тяжело , подскажите пожалуйста как теперь к ней прописать css стиль ?
да стандартно:
или я вас не так понял?