Как в WordPress использовать локализацию в javascript?

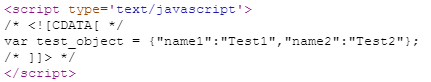
Начинающие разработчики под WordPress часто сталкиваются с проблемой локализации js-скриптов. Если встроить локализацию в сам php-плагин очень просто (достаточно добавить текстдомейн ко всем текстовым переменным), то с js-скриптами такой номер не пройдет. Для локализации js-скриптов в WordPress есть специальная функция wp_localize_script, которую должны использовать все разработчики плагинов и тем. Использование этой функции на примере я и хочу вам показать.








Как защититься от спама с помощью подмены полей?
Предлагаю вам воспользоваться уже давно известным и проверенным способом защиты от спама через подмену полей. В чем он заключается? В создании дополнительного поля для ввода комментария с одновременным скрытием стандартного поля. Спам-скрипты пытаются заполнить скрытое стандартное поле с именем 'comment' и в результате не проходят проверку. Данный способ с подменой полей успешно работает уже более 10 лет, так как спаммерам лень писать "умные" скрипты, которые могли бы изображать из себя реального человека. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код: