Как автоматически заполнять поля alt, caption и description при загрузке файлов?

При загрузке медиафайлов WordPress автоматически заполняет только поле "Заголовок" ("title"), оставляя все остальные поля пустыми. Это логично в случае с подписью и описанием, так как они нужны лишь малому количеству пользователей. Но вот поле "Атрибут alt" является обязательным для заполнения. И даже не потому, что атрибут "alt" обязателен для всех картинок согласно html-стандартов, а потому, что благодаря этому атрибуту поисковики будут более точно ранжировать ваши изображения. В некоторых случаях может быть полезно автозаполнение этого атрибута при загрузке медиафайлов на сайт (оно будет заполняться на основе имени медиафайла). Добавьте в файл functions.php вашей темы следующий код:
//автозаполнение полей при вставке медиафайлов start function wph_auto_alt_title_caption($attachment_ID) { $filename = $_REQUEST['name']; $withoutExt = preg_replace('/\\.[^.\\s]{3,4}$/', '', $filename); $withoutExt = str_replace(array('-','_'), ' ', $withoutExt); $my_post = array( 'ID' => $attachment_ID, 'post_excerpt' => $withoutExt, //подпись 'post_content' => $withoutExt, //описание ); wp_update_post($my_post); //атрибут alt update_post_meta($attachment_ID, '_wp_attachment_image_alt', $withoutExt); } add_action('add_attachment', 'wph_auto_alt_title_caption'); //автозаполнение полей при вставке медиафайлов end |
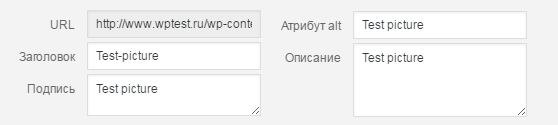
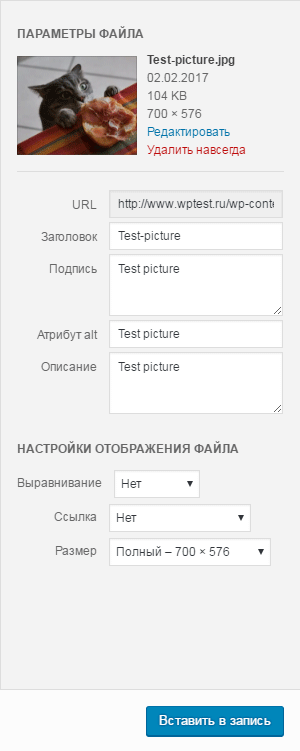
Этот код будет полностью заполнять все поля при вставке медиафайлов:

Удалите из кода подписанные строки, если вам надо отключить автозаполнение каких-либо полей (подпись и описание нужны далеко не всем пользователям).



Подскажите как сменить Тайтл, точнее просто его очистить. Ситуация такая что когда загружаешь 200 фото - всем проставляется Тайтл и потом на картинках при наведении оно выскакивает. Это напрягает. Поэтому хочу просто убрать его, чтобы при загрузке там небыло ничего.
Здравствуйте!
Если нужно вставлять только alt, то код будет такой?