Как убрать миниатюру записи внутри полной записи?

Это еще один очень частый вопрос на форумах поддержки WordPress - как скрыть миниатюру записи (теперь это называется "изображение записи") при открытии страницы с полной записью? Людям обычно нравится, когда темы выводят изображения записей при открытии главной страницы сайта или рубрик, но вывод изображения записи при открытии страницы с полной записью иногда не уместен. Например, когда автор темы выводит там тот же размер изображения, что и в рубриках и выглядеть это может очень плохо. Универсального способа удалить миниатюру записи при открытии страницы полной записи нет (код всех тем очень разный), поэтому я рассмотрю решение этой проблемы на примере.
Первый делом вам необходимо скачать текстовой редактор, который умеет сохранять файлы в кодировке "UTF8 без БОМ" (только в этой кодировке могут редактироваться файлы движка, включая файлы тем и плагинов) и который умеет выполнять поиск по файлам. Рекомендую воспользоваться редактором Notepad++.
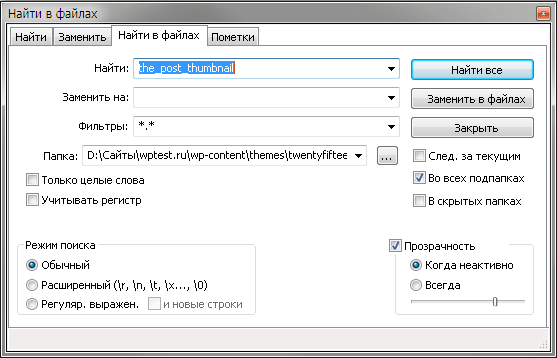
Далее, скачайте папку своей темы через FTP или файловый менеджер хостинга. Сделали? Миниатюры записей (изображения записей) в темах в 95% случаях выводятся через функцию the_post_thumbnail(). Следовательно, надо выполнить поиск по файлам, ища вывод этой функции. В Notepad++ это делается так:

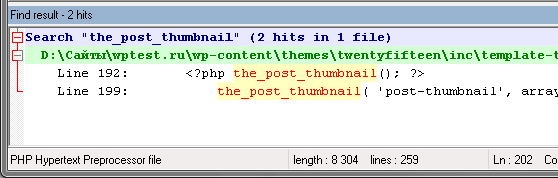
Я ищу вывод изображения записи в теме Twenty Fifteen, как вы можете видеть на скриншоте. Результат поиска по файлам будет таким:

Результат всего один и это хорошо - значит, править придется только один файл темы. Кликните 2 раза на строчке с найденной функцией, чтобы Notepad++ открыл этот файл сразу на нужной строке. Там видим такую функцию:
function twentyfifteen_post_thumbnail() {
if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) {
return;
}
if ( is_singular() ) :
?>
<div class="post-thumbnail">
<?php the_post_thumbnail(); ?>
</div><!-- .post-thumbnail -->
<?php else : ?>
<a class="post-thumbnail" href="<?php the_permalink(); ?>" aria-hidden="true">
<?php
the_post_thumbnail( 'post-thumbnail', array( 'alt' => get_the_title() ) );
?>
</a>
<?php endif; // End is_singular()
} |
Как изменить эту функцию, чтобы она не выводила изображение записи? Вариантов, на самом деле, много. Например, можно изменить строчку:
if ( post_password_required() || is_attachment() || ! has_post_thumbnail() ) { |
на:
if ( is_single() || post_password_required() || is_attachment() || ! has_post_thumbnail() ) { |
Это самое простое. Добавление условного тега is_single провоцирует выход из функции в случае открытия страницы полной записи. Или можно исправить код:
<div class="post-thumbnail">
<?php the_post_thumbnail(); ?>
</div><!-- .post-thumbnail --> |
на:
<?php if ( !is_single() ) { ?> <div class="post-thumbnail"> <?php the_post_thumbnail(); ?> </div><!-- .post-thumbnail --> <?php } ?> |
Результат будет аналогичным - изображение записи не будет выведено на странице полной записи. Правда, в теме Twenty Fifteen недостаточно просто удалить вывод изображения записи - надо еще удалить css-код, который убирает отступ заголовка (потому что этот отступ есть у изображения, которое мы удалили). То есть из файла темы style.css надо будет удалить строчки:
1595 1596 1597 | .hentry.has-post-thumbnail { padding-top: 0; } |
И вот тогда уже страница полной записи с удаленным изображением записи ничем не будет отличаться от страницы полной записи, в которой вообще не установлено изображение записи.
Сложно? Не волнуйтесь, в большинстве тем изображения записей выводятся сразу в шаблоне single.php через функцию the_post_thumbnail(). То есть вероятнее всего вам всего лишь надо будет открыть файл single.php, найти там вывод the_post_thumbnail() и заключить его в условный тег !is_single. Примерно так:
<?php if ( !is_single() ) { the_post_thumbnail(); } ?> |
Все равно сложно? Тогда предлагаю вам еще один вариант удаления миниатюры, вы можете просто добавить в файл functions.php вашей темы код:
//удаляем вывод миниатюры при открытии полной записи start function wph_remove_thumbnail_single($html, $post_id, $post_image_id) { if ( !is_single() ) { return $html; } else { return ''; } } add_filter('post_thumbnail_html', 'wph_remove_thumbnail_single', 10, 3); //удаляем вывод миниатюры при открытии полной записи end |
Совсем просто, да? Но подобный код не подойдет вам в случае, если изображение записи выводится в каких-либо css-элементах, имеющих свое собственное оформление или отступы. То есть изображение, конечно, будет удалено, но вот его оформление может остаться на месте. То есть после применения этого кода в исходном коде страницы могут остаться элементы оформления что-то вроде:
<div class="post-thumbnail"> </div><!-- .post-thumbnail --> |
Поэтому используйте этот код только в самых простых случаях, когда изображение в записи оформляется через его собственный класс. В противном случае, лучше вам будет воспользоваться поиском функции the_post_thumbnail() в файлах темы, чтобы заключить ее в условный тег !is_single () { } (не страница одиночной записи).
Убрать миниатюру записи внутри полной записи не так сложно, но универсального способа это сделать не существует. Надеюсь, что это статья вам поможет. А если нет, то пишите в комментариях, я вам обязательно помогу.



Спасибо большое! Помогло добавление кода в functions.php, по-другому никак не получалось.
какое это счастье, когда миниатюра не отображается в полной записи! спасибо!!
Благодарен за сэкономленное время ))
Правда, удаление css проблему решило частично (на главной появился отступ над миниатюрой), не нашел ничего лучше, чем сделать так
.entry-header {
padding: 34px 0px 0px 10%;
}
(строки 4504 - 4056)
А как сделать, чтобы вместо "изображения записи" при открытии страницы с полной записью показывалась другая картинка (хорошо бы разная в разных рубриках или случайная из определенной папки)?
Все, уже сам решил вопрос :)
Просто поставил тему Harmonic и там в статье наверху появляется слайдер (который при скроллинге уезжает вверх) из картинки миниатюры на весь экран. А поскольку картинки миниатюры бывают неважного качества, то и смотрелось неважно. Вот и хотелось поставить другую картинку. Уже сделал.
До разных и случайных картинок еще не дошел, но в принципе не важно.
Спасибо большое! Получилось, через добавление кода с комментариями в functions.php. CSS править необходимости не возникло. Тема Appointment Blue.
Я совсем не силён в PHP, могу только элементы HTML в нём подправить:)
А вот как бы сделать, что бы на странице записей, изображение записи было не над записью, а под записью? Впрочем самому надо учиться, я совсем недавно открыл для себя WordPress:)
Автор, помогите пожалуйста!
В новые записи перестали загружаться миниатюры. То есть в саму запись картинки загружаются, а вот в миниатюру ни в какую. Приходится выбирать из ранее загруженных картинок-так позволяет. Не пойму что случилось, кардинально ничего не трогал.
начните с отключения всех плагинов.
Отключил плагин, который как раз в те дни обновлялся, и точно-миниатюра загружается. Но как быть? Каждый раз когда нужно отключать этот плагин? Он у меня от темы, отвечает за дизайн. При отключке на сайт страшно смотреть.
откатите плагин до более старой версии. или пишите автору плагина.
Спасибо!
Извините,я новичок,только учусь.Все делаю сама и уже устала биться над одной проблемой.Записи в рубрике выводятся как анонс и только после "далее" перезагружаются в новой вкладке.Уже все переправерила и меняла ,ничего не выходит.Люди помогите.
Спасибо, помог код в functions.php.
+100 к карме автору!
Спасибо огромное! Помогло! Просто вставила этот код:
function wph_remove_thumbnail_single($html, $post_id, $post_image_id) {
if ( !is_single() ) {
return $html;
} else {
return '';
}
}
add_filter('post_thumbnail_html', 'wph_remove_thumbnail_single', 10, 3);
Скопировал этот код, но слетела кодировка. Зато картинка убралась. Теперь как-то кодировку нужно исправить.
//удаляем вывод миниатюры при открытии полной записи start
function wph_remove_thumbnail_single($html, $post_id, $post_image_id) {
if ( !is_single() ) {
return $html;
} else {
return '';
}
}
add_filter('post_thumbnail_html', 'wph_remove_thumbnail_single', 10, 3);
//удаляем вывод миниатюры при открытии полной записи end
Благодарю, Бро! А то посмотрел у конкурента, нет в статьях миниатюры, меня аж затрясло от того, что в статьях у него ничего лишнего. Добавил функцию в файл functions.php и всё стало чётко! СПС!
Спасибо, код помог, до этого долго ковырялась, ни один вариант не подходил.
Спасибо большое!!
Добавление кода в functions помогло, css править не пришлось (тема harrison)
unction wph_remove_thumbnail_single($html, $post_id, $post_image_id) {
if ( !is_single() ) {
return $html;
} else {
return '';
}
}
add_filter('post_thumbnail_html', 'wph_remove_thumbnail_single', 10, 3);
Этот код сработал, во все записях и событиях изображение исчезло, кробу записней с галерей.
Поскажите пожалуста, что можно добавить в код что также, но события давал картинку (там на картинке таймер обратного отсчета) Плагин WP Events Manager. как сдлать что б в событиях была картинка, в а записях бллога не было? Спасибо за ответ
Спасибо, помог код в functions.php. Очень выручили, вы просто гений !!! :D
Нету
этого в моей теме: the_post_thumbnail
Мужик! Спасибо тебе огромное, наконец-то решил проблему. Ты лучший!
Спасибо большое! Добавление кода в function.php решило трабл!