Как ограничить размер внедряемых oEmbed объектов?

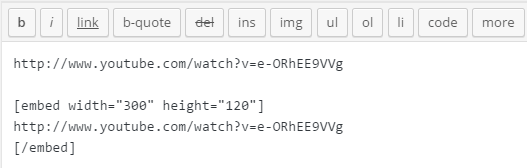
WordPress уже давно умеет производить внедрение медиа-объектов. Например, когда вы вставляете в визуальный редактор ссылку на YouTube-ролик, эта ссылка превращается в полноценный ролик. По умолчанию размеры вставленного объекта будут ограничены шириной страницы. Если вас не устраивает, что ролик выводится слишком большого размера, то вы можете воспользоваться шорткодом [embed]ссылка[/embed] с указанием конкретных размеров вставляемого объекта.
Делать это придется для каждого вставляемого ролика, поэтому лучше научить движок ограничивать размеры внедряемых объектов по умолчанию. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
//ограничение размеров oembed объектов start function wph_embed_size($embed_size){ $embed_size['width'] = 300; $embed_size['height'] = 120; return $embed_size; } add_filter('embed_defaults', 'wph_embed_size'); //ограничение размеров oembed объектов end |
Этот код заставит WordPress выводить oEmbed объекты везде и всегда с размерами 300 на 120 пикселей. Можно воспользоваться условными тегами, чтобы ограничить размеры только на определенных страницах вашего сайта:
//ограничение размеров oembed объектов start function wph_embed_size($embed_size){ if(!is_single()){ $embed_size['width'] = 300; $embed_size['height'] = 120; } return $embed_size; } add_filter('embed_defaults', 'wph_embed_size'); //ограничение размеров oembed объектов end |
Этот код заставит движок выводить везде oEmbed объекты маленького размера, кроме страниц одиночной записи. То есть на главной, в архивах и рубриках видеоролики будут маленького размера, а на странице записи большого размера.


