Как проверить информацию записи при ее предпросмотре?

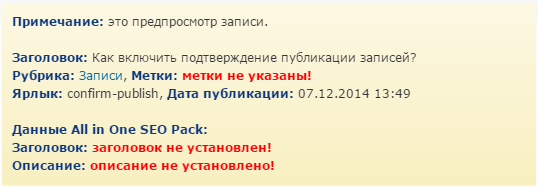
В WordPress существует условный тег is_preview, который проверяет вывод страницы предпросмотра записи. Этот условный тег можно использовать для проверки данных записи на странице ее предпросмотра. Примерно так, как это изображено на скриншоте. Для этого вам необходимо добавить в файл single.php (или в тот файл, который у вас отвечает за вывод страницы одиночной записи) примерно такой код:
<?php if(is_preview()) : ?> <?php $seotitle = get_post_meta($post->ID, "_aioseop_title", true); $seodesc = get_post_meta($post->ID, "_aioseop_description", true); ?> <div class="alert alert-warning"><p> <strong>Примечание:</strong> это предпросмотр записи. <br /><br /> <strong>Заголовок:</strong> <?php if (get_the_title()) {the_title();} else {echo '<strong class="warning"> заголовок не установлен!</strong>';} ?> <br /><strong>Рубрика:</strong> <?php the_category(', '); ?>, <strong>Метки:</strong> <?php if (get_the_tags()) {the_tags('', ', ', '');} else {echo '<strong class="warning"> метки не указаны!</strong>';} ?> <br /> <strong>Ярлык:</strong> <?php if ($post->post_name!="") {echo $post->post_name . ', ';} else {echo '<strong class="warning"> ярлык не установлен!</strong>, ';} ?> <strong>Дата публикации:</strong> <?php $tdate = mysql2date('d.m.Y H:i',$post->post_date_gmt); if ($tdate!="30.11.-0001 00:00") {echo $tdate;} else {echo mysql2date('d.m.Y H:i', $post->post_date);} ?> <br /><br /> <strong>Данные All in One SEO Pack:</strong><br /> <strong>Заголовок:</strong> <?php if ($seotitle!="") {echo $seotitle;} else {echo '<strong class="warning">заголовок не установлен!</strong>';} ?> <br /><strong>Описание:</strong> <?php if ($seodesc!="") {echo $seodesc;} else{ echo '<strong class="warning">описание не установлено!</strong>';} ?> </p></div> <?php endif; ?> |
Добавить этот код можно в любое место внутри цикла вывода записи. Самый разумный вариант это до вызова функции the_title, которая выводит заголовок записи. Для оформления этого блока вам надо добавить в файл style.css код:
.alert { text-shadow: 0 1px 0 rgba(255, 255, 255, 0.2); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.25), 0 1px 2px rgba(0, 0, 0, 0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.25), 0 1px 2px rgba(0, 0, 0, 0.05); padding:10px 10px 5px 10px; margin: 5px 0 10px 0; } .alert p { margin-bottom:5px; } .alert p strong { color:#0C377C!important; } .alert p strong.warning{ color:red!important; } .alert-warning { background-image: -webkit-linear-gradient(top, #fcf8e3 0%, #f8efc0 100%); background-image: -o-linear-gradient(top, #fcf8e3 0%, #f8efc0 100%); background-image: -webkit-gradient(linear, left top, left bottom, from(#fcf8e3), to(#f8efc0)); background-image: linear-gradient(to bottom, #fcf8e3 0%, #f8efc0 100%); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fffcf8e3', endColorstr='#fff8efc0', GradientType=0); border-color: #f5e79e; } |
В результате вы получите на странице предпросмотра абсолютно такую же табличку, как и на скриншоте в начале этой статьи. При желании вы можете удалить или добавить любую другую информацию, которую необходимо проверить на странице предпросмотра записи. Например, при использовании другого SEO-плагина вместо All in One SEO Pack вам достаточно лишь поменять названия произвольных полей (как узнать названия скрытых произвольных полей читайте здесь).
Различных метабоксов на странице редактирования записи много и очень легко забыть заполнить какой-нибудь из них, так как не каждый метабокс находится прямо перед глазами. С помощью данного сниппета забыть станет намного сложнее.


